Savetify seeks to make keeping track of finances a fun experience through gamification.
Role 🎮
Product Designer
Type 🧑💻
Bootcamp
Industry 🌐
Finance
Timeline 📅
Apr 24' - Sept 24'

Prelude
Savetify – Gamified Finances for Gen Z
Keeping track of finances is a crucial habit often overlooked by Gen Z and Millennials, especially in the digital age with online shopping temptations. A survey of 5,204 Indonesian respondents revealed that 33% rarely track their expenses, and 28% never do ( Generation Z Financial Behavior Survey by KataData Insight Center) This makes consistent financial management challenging, leading to budget leaks and difficulty achieving long-term goals.
Savetify addresses this by turning financial tracking into a game. With gamification elements, the app makes managing finances fun and interactive, helping young users achieve their financial goals without the burden.
Framework
The Double Diamond Approach
This case study follows the Double Diamond Lean UX framework to ensure that the development of Savetify is focused on users and delivers meaningful outcomes. The Double Diamond process—
Discover, Define, Develop, and Deliver—breaks down the journey into clear stages, allowing us to fully understand user challenges and test solutions effectively.

1️⃣ Discover Phase
Discovering Insights:
The Foundation of Impact
The Discover stage kicks off the design process, where the goal is to truly understand the user's world. This phase focuses on exploring the user's context, behaviour, and needs, with particular attention to how they manage their financial records.
🔬 UX Research Plan
Starting the research by developing a structured plan to tackle the question: What are the main challenges Gen Z and Millennials face in managing their finances? The plan laid out clear objectives, methods, sources, and timelines to give the team a focused and measurable direction for the research.
🎯 Research Goal
Understanding the context and challenges users face when tracking and managing their finances.

Identifying the motivations, needs, and obstacles encountered by Gen Z and Millennials in using gamified financial apps.
Pinpointing the most effective gamification elements to enhance user engagement in financial tracking.

Gathering insights that can be used to develop features that resonate with and appeal to the target audience.
🤔 Assumptions
Gen Z and Millennials often neglect tracking their finances because they find the process boring and time-consuming.

Daily and weekly challenges, along with a reward system, can be major attractions in this app.

Incorporating gamification elements can boost their motivation to be more consistent in recording and managing their finances.

Users are more likely to engage with an app that offers easy-to-understand financial visualizations and personalized financial recommendations.
⚜️ Research Methodology:
Qualitative
In-depth interviews with a small group of selected participants based on survey results. These interviews aim to dive deeper into their motivations, needs, and challenges, as well as to uncover richer insights into the user context.
🧑🤝🧑Participant Criteria
We’ve defined participant criteria to gather relevant insights by selecting whose financial behaviors align with our goals:
1
Age & Financial Status
18-35 y.o (Gen Z & Millennials) and Have their own income
2
Financial Record Habit
Participants who have a habit of recording finances
3
Experience of Using Financial Apps
Active users or have used other financial apps.
4
Motivation in Financial Management
Participants who have short-term or long-term financial goals.
❓Interview Question:
After defining the research goal, assumptions, research methods, and participant criteria, the next step is to conduct in-depth interviews. The goal is to gain deeper insights into users' experiences, motivations, and challenges in managing their financial records, ensuring the design is based on real user needs.
Section One
Understanding User Behaviour in Financial Tracking
💡 This question aims to identify the main obstacles users face, such as forgetting, lack of time, inconvenience, or not knowing how to track their finances. This helps design targeted solutions.
💡 Understanding how often users record their transactions and the reasons behind their habits offers insights into their behavior patterns and motivations (or lack thereof).
💡 This question explores which tools users already rely on (e.g., Excel, mobile apps, notebooks) and their likes and dislikes about them. This information is crucial for understanding the strengths and weaknesses of existing solutions.
💡The goal here is to uncover the factors that drive users to be more organized in managing their finances—whether it’s saving, avoiding debt, planning for the future, or external motivations like family or partners.
💡 This question aims to understand how users measure their progress toward personal financial goals. The answers reflect their financial awareness and the need for monitoring and analytics features in an app.
💡 This explores users’ expectations from an ideal financial app—ranging from features, design, ease of use, to the added value they hope for. This helps in creating a product that offers relevant and appealing features to users.
Section Two
User Views on Gamification Implementation in Finance App
💡
This question aims to explore users' initial attitudes—whether they are interested, skeptical, or excited about using gamification in managing finances.
💡 It seeks to uncover user preferences for specific elements like points, badges, leveling, challenges, etc. This helps identify which features are most likely to drive engagement.
💡 This question measures users' perceptions of gamification's real impact. It helps determine whether gamification is just a gimmick or truly influences financial tracking and management habits.
💡 This identifies whether users have tried similar apps, and which features they liked or disliked. It opens the door for benchmarking popular features.
💡 This tests users' interest in "habit-forming" features, such as streaks or daily missions with incentives. This is valuable for feature design and user retention.
💡 It explores users' social preferences—whether they are interested in competitive elements and social interaction to boost motivation through community engagement.
💡 This tests the potential of tangible rewards (like physical prizes or vouchers) in increasing user engagement, directly tied to loyalty strategies and reward-based gamification.
📃 Research Report
After conducting interviews and gathering data, the next step is to summarize the key insights that will define the design problem. These findings offer a clearer understanding of the user’s emotional and functional needs.
Finding 1 🔍
Consistency in Financial Tracking is Affected by Laziness and Busy Schedules.

— B. Wira
"My biggest challenge is often forgetting or simply being too lazy to consistently track my expenses, especially for the small things."

— P. Miranda
"Sometimes, when I’m too busy or tired, I forget to track my expenses."

— A. Kalandra
"The challenge for me is more about being lazy to track the small things, like buying food or drinks."
Finding 2 🔍
Users Need a Simple and Practical Solution for Tracking Small Expenses

— B. Wira
"If I don’t record it immediately, I often forget. Also, some apps feel complicated, so they’re not practical for quickly entering data."

— P. Miranda
"Sometimes small expenses are forgotten because they aren’t recorded right away."

— A. Kalandra
"I often procrastinate, and in the end, I forget to record those small expenses."
Finding 3 🔍
Motivation to Track Finances Comes from the Need for Expense Control and Financial Goals

— B. Wira
"The reason is that I have a goal, like saving for a vacation or a new gadget."

— P. Miranda
"My biggest motivation is saving for important things, like traveling or long-term investments."

— A. Kalandra
"It’s simple—so my monthly allowance from my parents doesn’t run out quickly because I need it for many things, including gaming or hanging out."
Finding 4 🔍
Gamification Elements Have the Potential to Help Users Be More Disciplined in Tracking Their Finances

— B. Wira
"Gamification elements can definitely help with discipline. Having points or levels can motivate me to complete challenges, like tracking my finances."

— P. Miranda
"If it’s fun and helps me be more consistent, why not? Weekly rewards or challenges with prizes sound great."

— A. Kalandra
"If there’s a feature that makes tracking finances more fun, like a game, I’d definitely be more excited to stay consistent."
Finding 5 🔍
Users Enjoy Challenges with Real Rewards in Gamified Financial Apps

— B. Wira
"Daily or weekly challenges could really boost motivation, especially if there are physical rewards or vouchers involved."

— P. Miranda
"Weekly challenges with real rewards are appealing to me, but I prefer ones that are realistic and don’t take too much time."

— A. Kalandra
"Challenges with rewards sound really fun! They would definitely motivate me to complete them."
Finding 6 🔍
Users Need Automatic Reminders and Visualization to Effectively Manage Their Finances

— B. Wira
"I hope the app is simple but effective, with automatic reminders and a system that makes tracking expenses less boring."

— P. Miranda
"Hopefully the app is practical and provides insights that help me manage my money better."

— A. Kalandra
"Please make the app is like fun as playing a game, with automatic features for all types of transactions."
📃 Summary
In this phase, the focus was on understanding Gen Z users' financial tracking behaviours and challenges. The goal was to uncover insights into both the emotional and functional needs that could shape a gamified solution. Through research, including interviews and surveys, key user pain points and motivations were identified, guiding the design process ahead.
Gen Z users struggle with managing finances effectively due to a lack of engagement or understanding. Gamification emerged as a potential motivator to make financial tracking more enjoyable and interactive.
Research revealed that users prefer intuitive, simple interfaces that integrate seamlessly into daily life. Immediate feedback and rewards, which gamification elements can provide, were also highly valued.
The findings emphasized the importance of creating emotional connections through engaging and fun features, which would foster user loyalty and long-term use.
Clear visualizations and automatic tracking tools were identified as essential for helping users achieve their financial goals while maintaining a motivating and enjoyable experience.
🧩 Conclusion
The Discover phase provided valuable insights into the challenges and preferences of Gen Z users in managing their finances. These insights will help create a gamified solution that addresses pain points while fostering emotional engagement through rewarding and intuitive features. These findings set the foundation for the Define phase, guiding the development of a user-centered design solution.
Next Phase
Define

2️⃣ Define Phase
Framing the Problem:
Crafting Clarity
In the Define stage, we take the insights from the Discover phase and organize them into clear problem statements. This is where we analyze and synthesize the data to pinpoint key challenges. We focus on understanding user pain points and defining the core problem the solution needs to address, ensuring the design direction is aligned with the user’s needs.
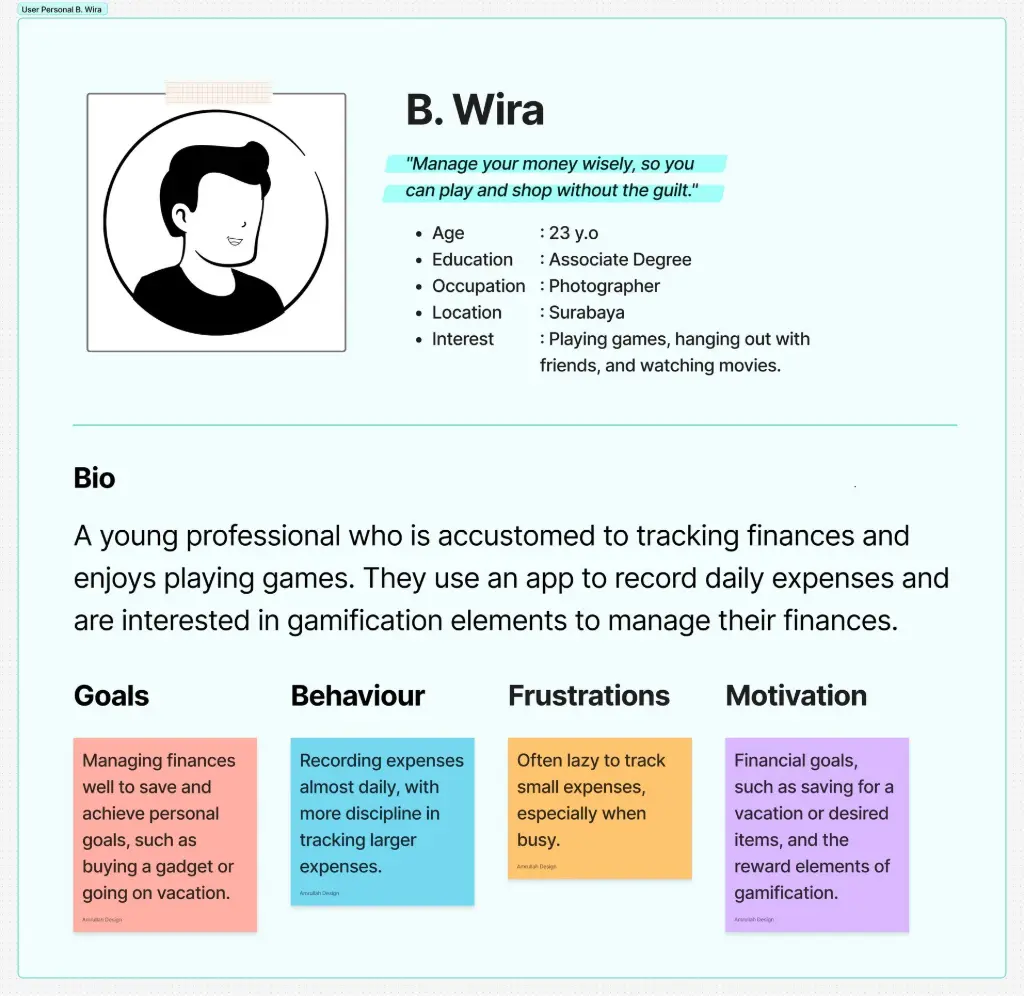
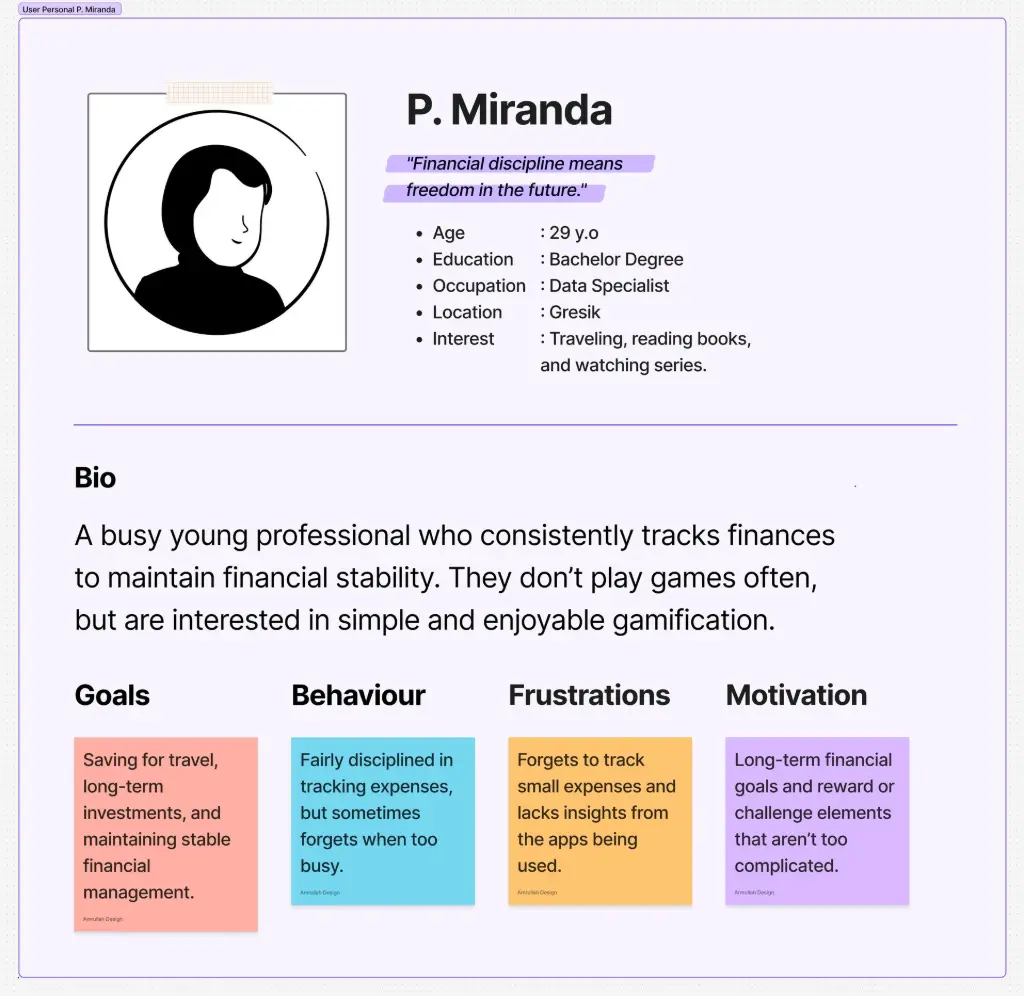
👁️🗨️ User Persona
A user persona is a semi-fictional representation of Savetify’s main users, created from interviews and research. It helps the team stay focused on real user needs during design. In this project, we developed two personas, each representing a user type with distinct goals and challenges. These personas include background, financial goals, tracking habits, and obstacles, ensuring design decisions align with real user needs.


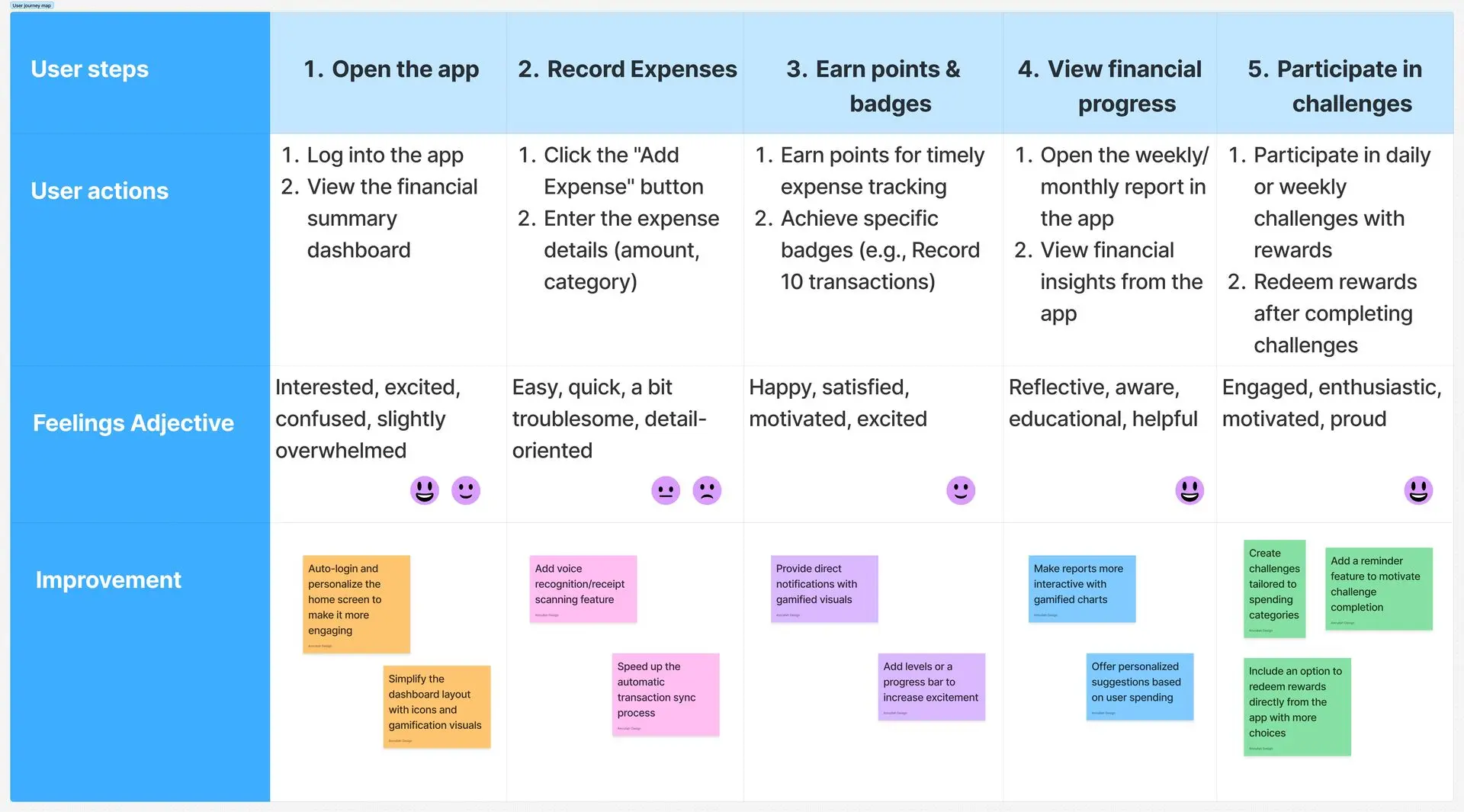
📃 Journey Map
To understand user interactions, the team created a User Journey Map, visualizing the steps, emotions, and obstacles in financial tracking. This helps identify pain points and opportunities for features, ensuring the product is both functional and emotionally relevant.
🏷️
User Story


🗺️ User Journey Map — Goal: To record, manage, & achieve their financial goals in a way that feels less like a chore and more like a game.

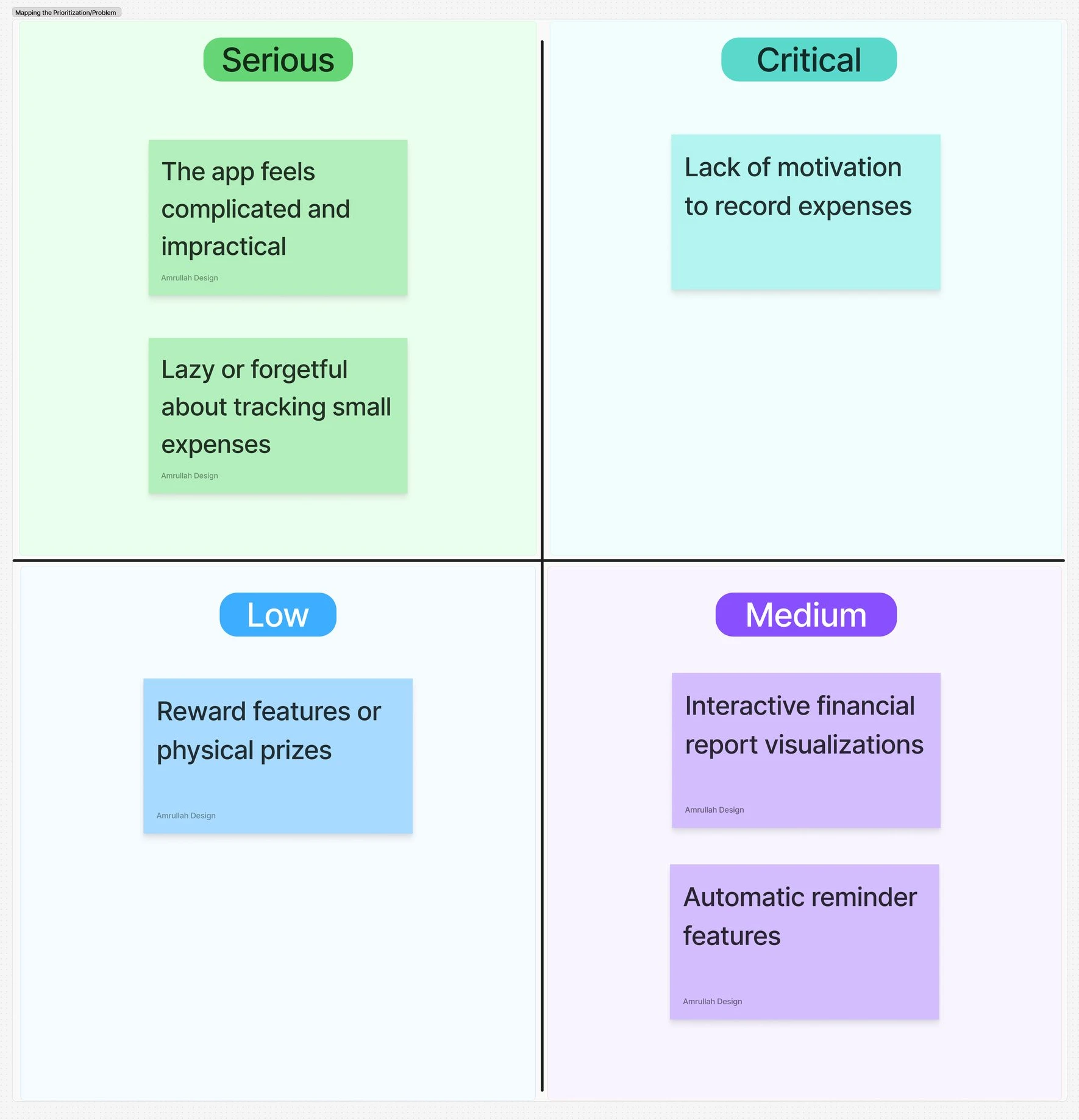
⚠️ Mapping the Prioritization/Problem

📃 Summary
In the Define phase, insights from the Discover phase are used to outline design challenges and user needs. The focus is on addressing pain points like consistency, motivation, and ease of use, aiming to create a solution that combines functionality with engaging features. This phase sets the foundation for a user-centered, intuitive, and enjoyable product.
Users, especially younger ones, struggle with consistently tracking their expenses. Gamification and automatic reminders are needed to maintain motivation and consistency.
Gamification elements like points and badges are highly motivating, especially for users who enjoy playing games.
The app should be intuitive and practical. Automatic syncing with e-wallets and banks will make it easier for users.
Physical reward features and engaging challenges increase user involvement and motivation, though they are less urgent compared to consistency and ease of use.
Effective notifications and interactive financial reports help users manage their finances better.
🧩 Conclusion
Based on the Define phase findings, the next steps will refine features to address key challenges. Consistency will be prioritized with gamification, reminders, and syncing, while ease of use will be ensured through an intuitive interface. Rewards and visualizations will enhance engagement. With these elements defined, the next step will move into the Develop phase to implement and test them according to user needs.
Next Phase
Develop

3️⃣ Develop Phase
Designing Solutions:
Bringing Ideas to Life
During the Develop stage, we move from abstract ideas to tangible solutions. This is where brainstorming, and prototyping happen. We explore multiple approaches and refine the concepts, ensuring the solutions we create resonate with users.
📱
Feature Application
1
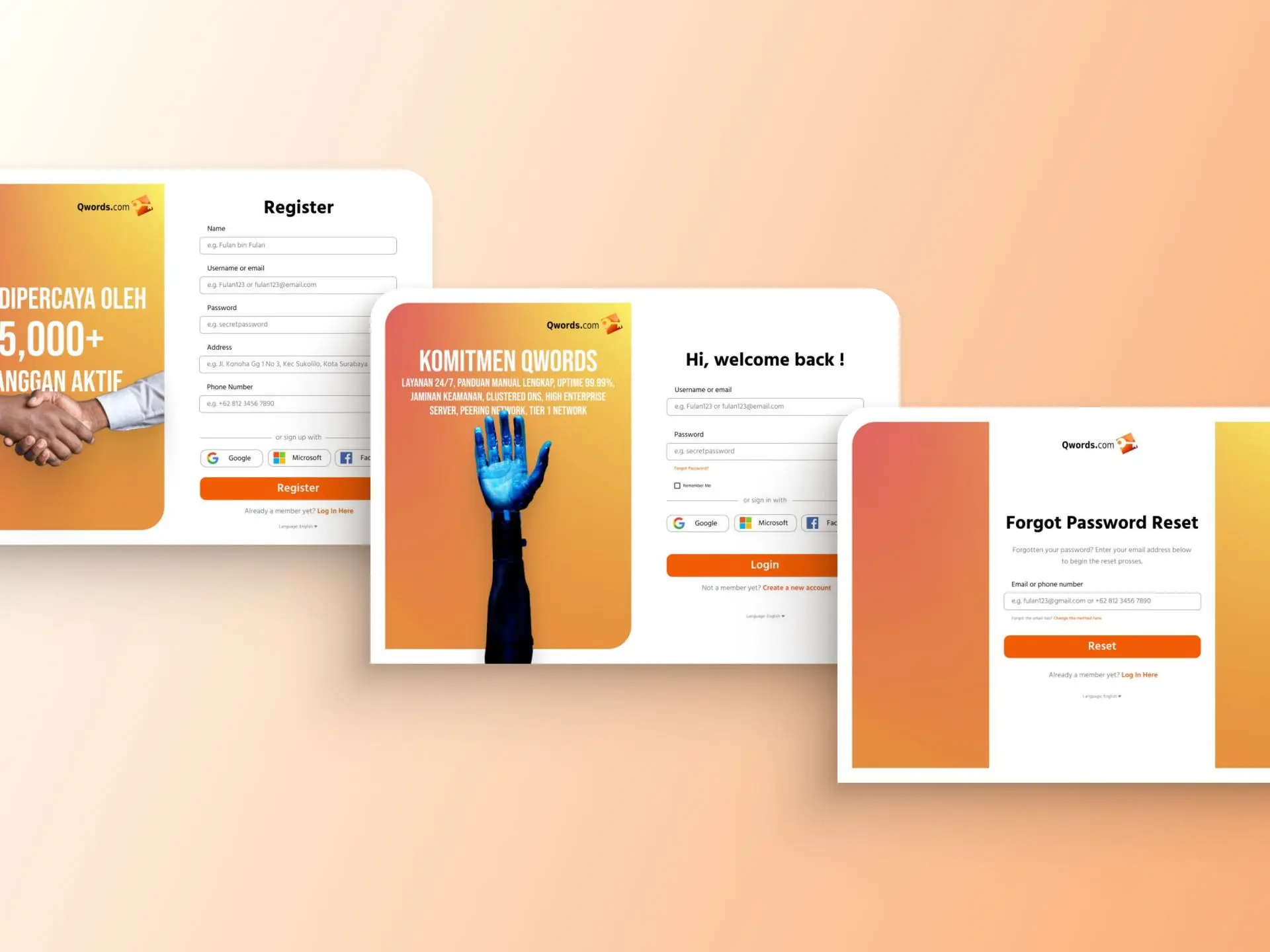
Login & Registration
Secure and seamless login and registration process, allowing users to quickly create an account or sign in using email, or social media
2
Manual & Automatic Expense Tracking
Track expenses and income manually or connect the app to your bank accounts or e-wallets for automatic expense tracking.
3
Financial Gamification
Earn points, badges, and rewards for financial milestones like saving or paying bills on time, turning finance management into a fun and rewarding experience.
4
Daily & Weekly Challenges
Participate in challenges to save or reduce certain expenses, with special rewards for those who successfully complete them.
5
Achievements and Leveling Up
A leveling system where users advance based on their financial activities, motivating consistent engagement.
6
Easy-to-Understand Financial Analysis
Financial data is visualized through easy-to-read charts and reports, helping users quickly grasp their financial status.
7
Smart Reminders and Notifications
Automatic reminders for bill payments, savings goals, or daily expense tracking to help users stay on top of their finances.
8
Community & Leaderboard
Compete with friends or others in achieving financial goals through a community feature, with a leaderboard to track top performers.
9
Secure Data Storage & Privacy Protection
Strong security measures to protect user data and ensure privacy, giving users peace of mind.
10
Offline Mode
Track expenses or view financial reports even without an internet connection, making the app convenient anytime, anywhere.
11
Physical Reward System
Accumulated points can be redeemed for physical rewards or vouchers from partnered brands, enhancing user motivation.
12
Integrated Financial Dashboard
A comprehensive dashboard displaying a summary of your finances, including expenses, income, and savings balance, all in one place.
🔗 Site Map
The next step is to create a Site Map as the main navigation framework. The Site Map visualizes how features and pages within Savetify are interconnected, and how users can easily navigate from one section to another.

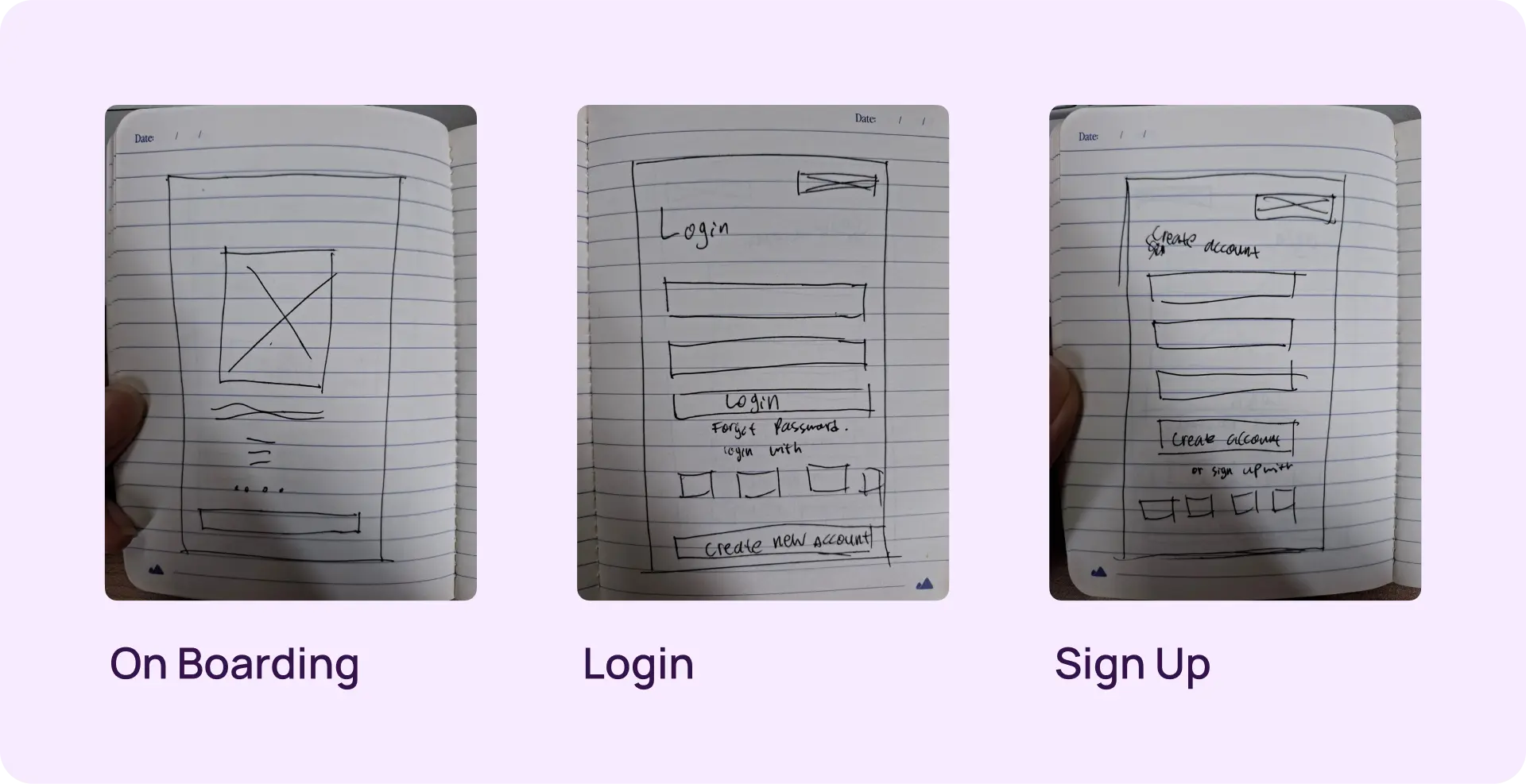
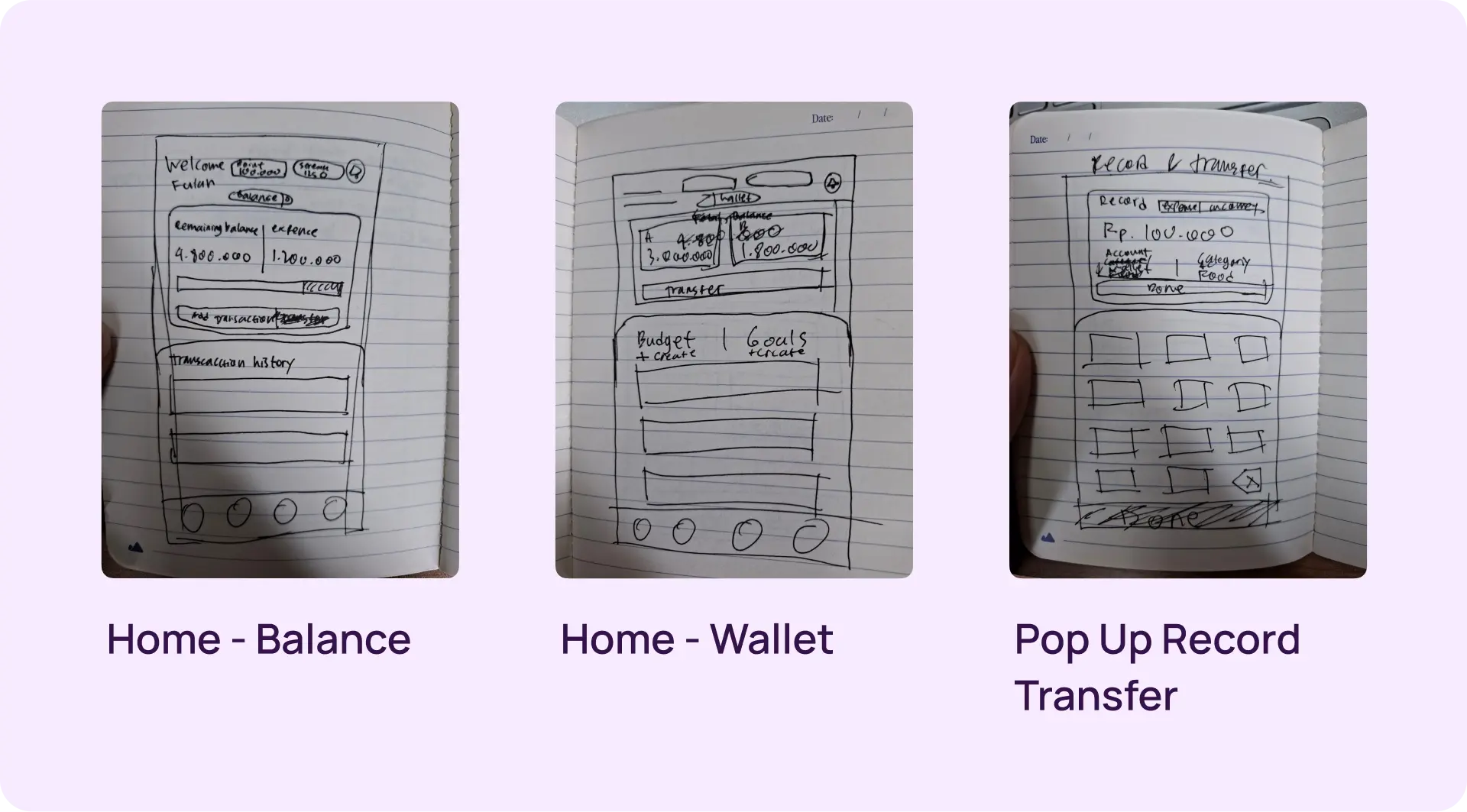
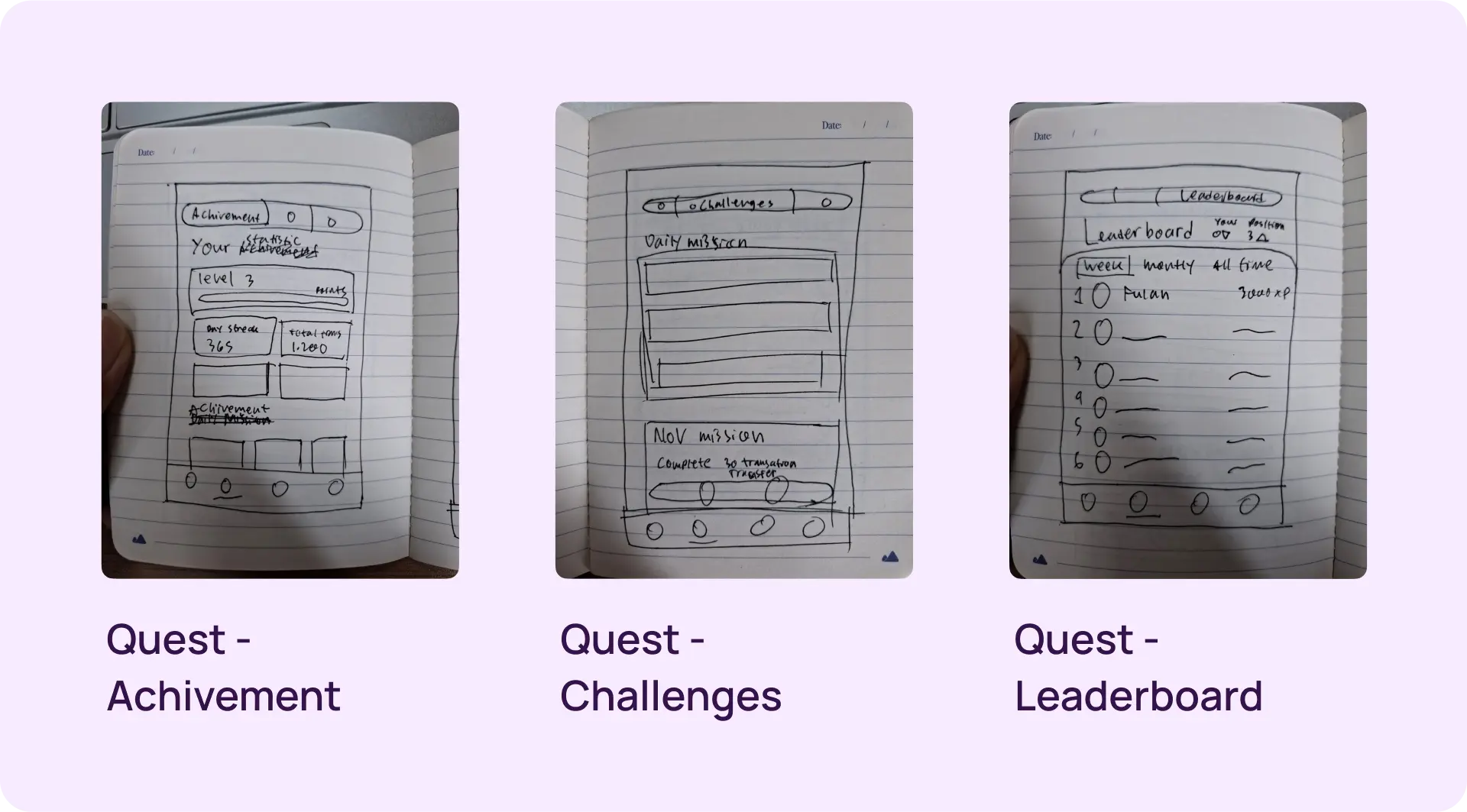
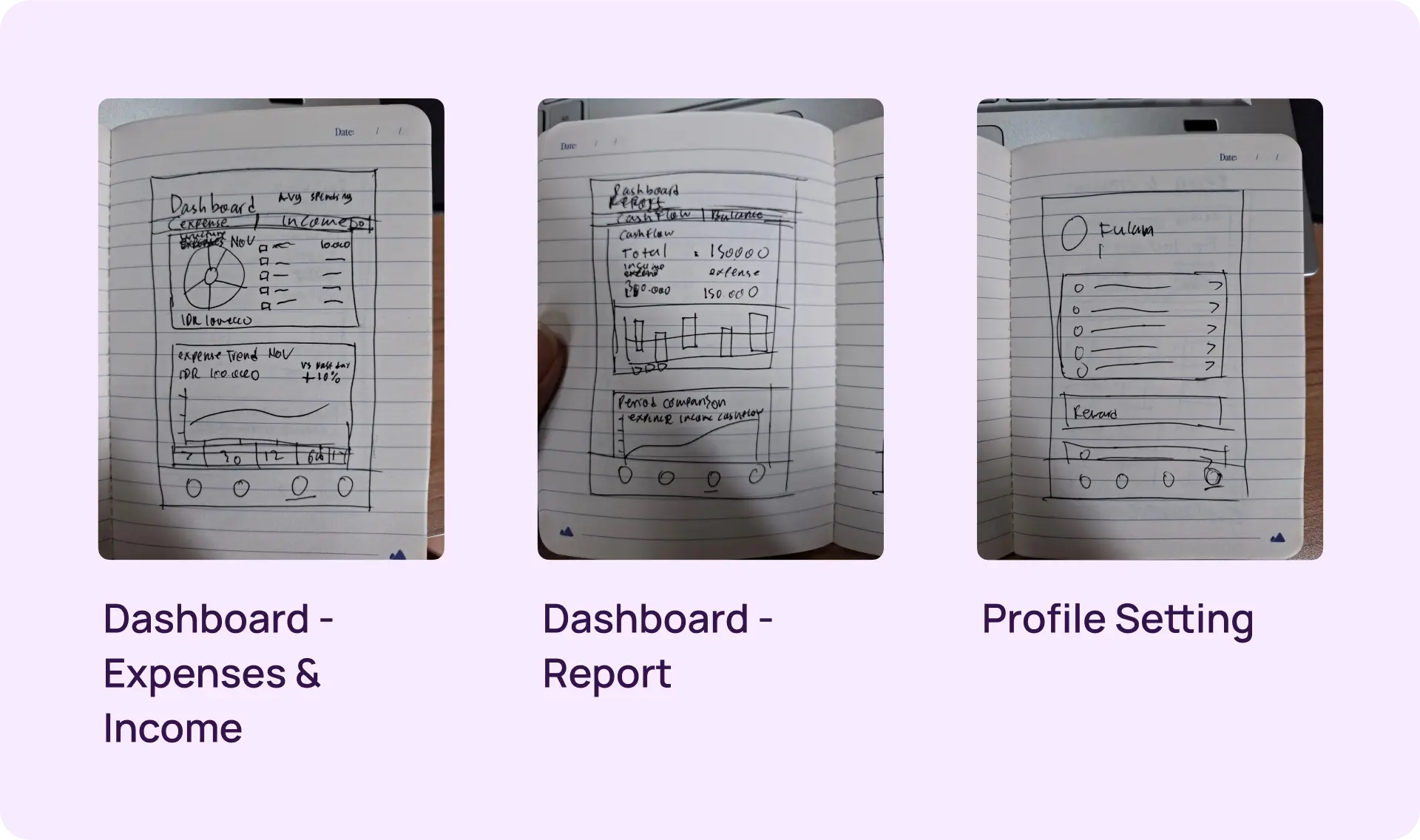
📐 LoFi Wireframe
After the app features are defined and the site map is designed as the overall navigation guide, the next step is to create a LoFi Wireframe (Low Fidelity Wireframe). This stage aims to translate the page structure from the site map into an initial interface design that shows how each feature and content will be arranged on the screen.




📃 Summary
In the Develop phase, abstract ideas from earlier stages are transformed into real solutions. This involves brainstorming, experimenting, and iterating with tangible outputs like features, site maps, and wireframes to ensure alignment with user needs.
This is where ideas begin to take shape through the design of core features that will define the app’s user experience and value.
Acts as the main navigation framework, providing a visual structure of how pages and features connect within the app, enabling intuitive user flow.
A visual translation of the site map into early-stage interface designs, showing layout, content placement, and the arrangement of key elements without detailed visuals.
🧩 Conclusion
The Develop phase transforms abstract concepts into actionable designs. Through clear structuring (Site Map) and early interface modelling (LoFi Wireframe), this stage bridges creative exploration with practical execution — laying the groundwork for user-centered design that will be tested and refined in the next phase.
Last Phase
Deliver

4️⃣ Deliver Phase
Finalizing and Launching:
Making an Impact
The Deliver phase is where everything comes together. In this phase the design was finalized and prepare it for launch. This phase focuses on ensuring that the product is ready for the real world—optimized for performance, usability, and user satisfaction. Implement and monitor are important to ensure the solution has the desired impact and continuously improve post-launch.
⚙️ Design System
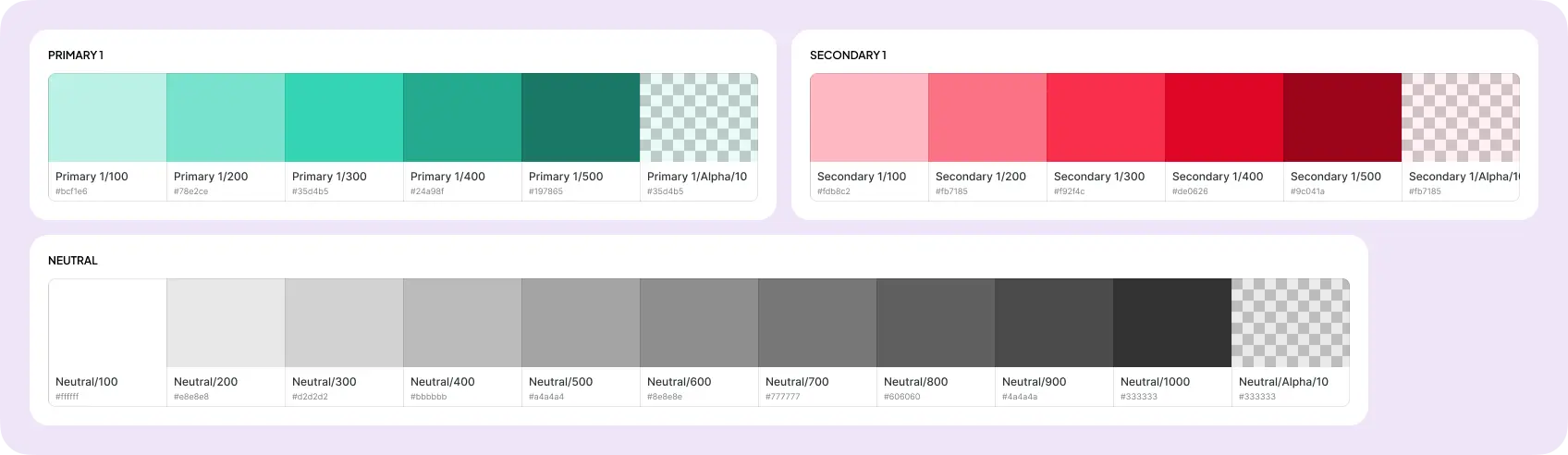
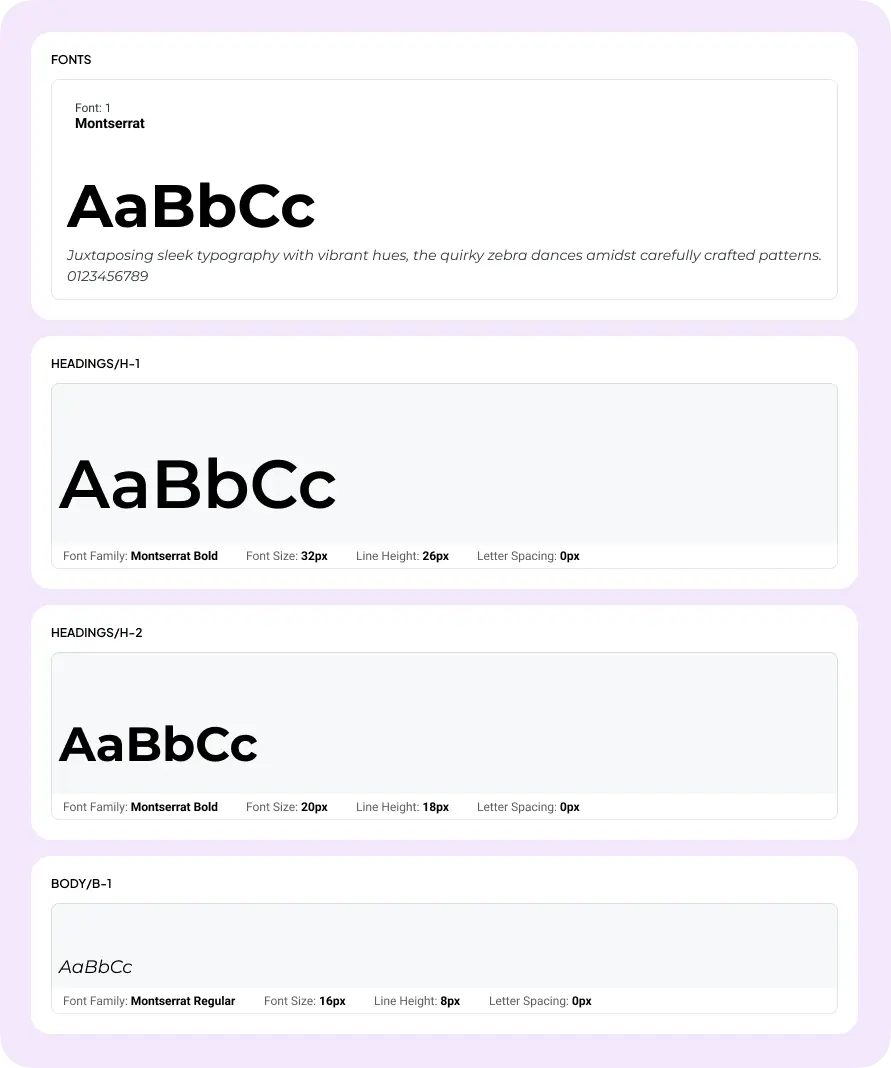
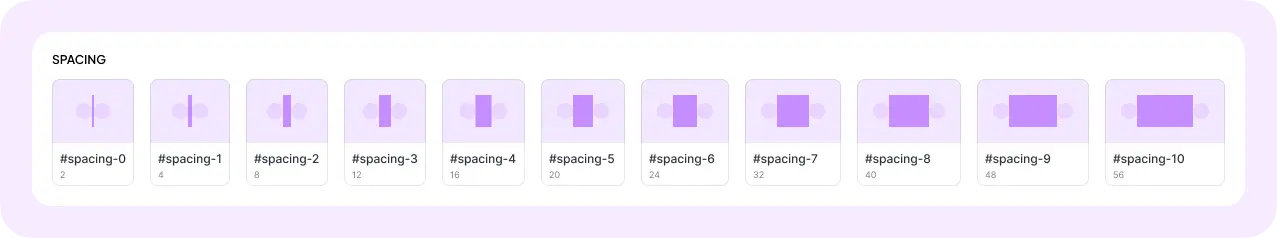
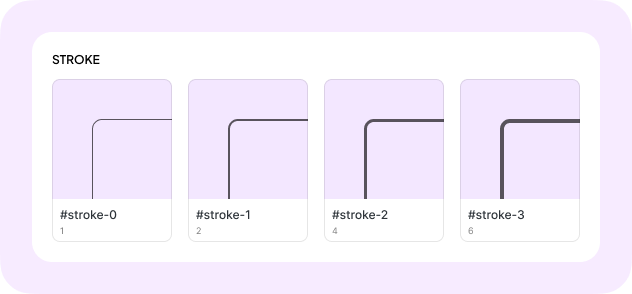
A Design System is a comprehensive set of guidelines, components, and patterns used consistently across the app or product. It includes visual elements like colors, typography, icons, and UI components, as well as design principles and standards. The purpose of a design system is to ensure consistency across all design touchpoints, streamline the design process, and facilitate easier implementation into code by providing a clear set of rules for developers.
🎨 Color

🅰️ Fonts

🌌 Spacing

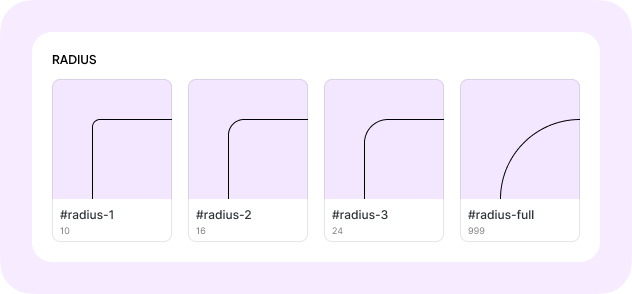
🛞 Radius
⭕Stroke

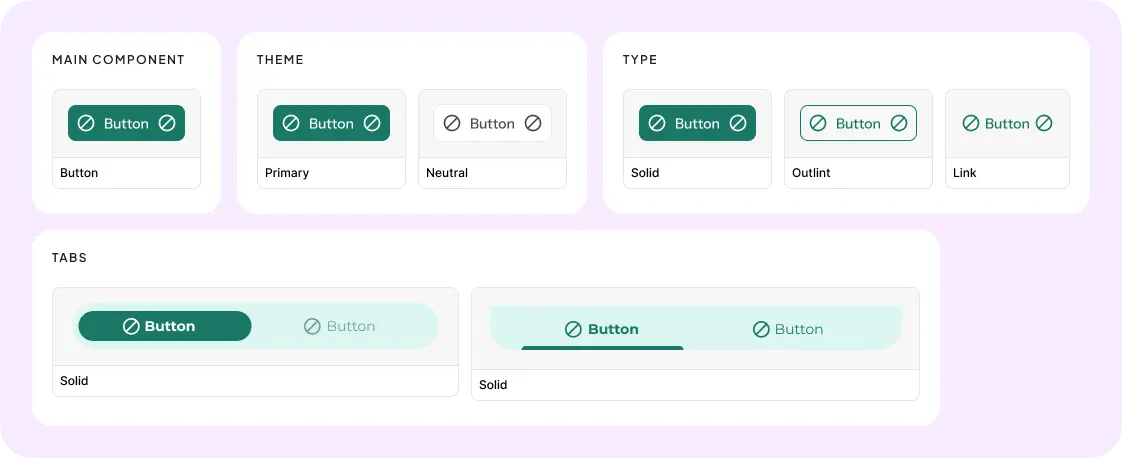
🔳 Button & Tabs

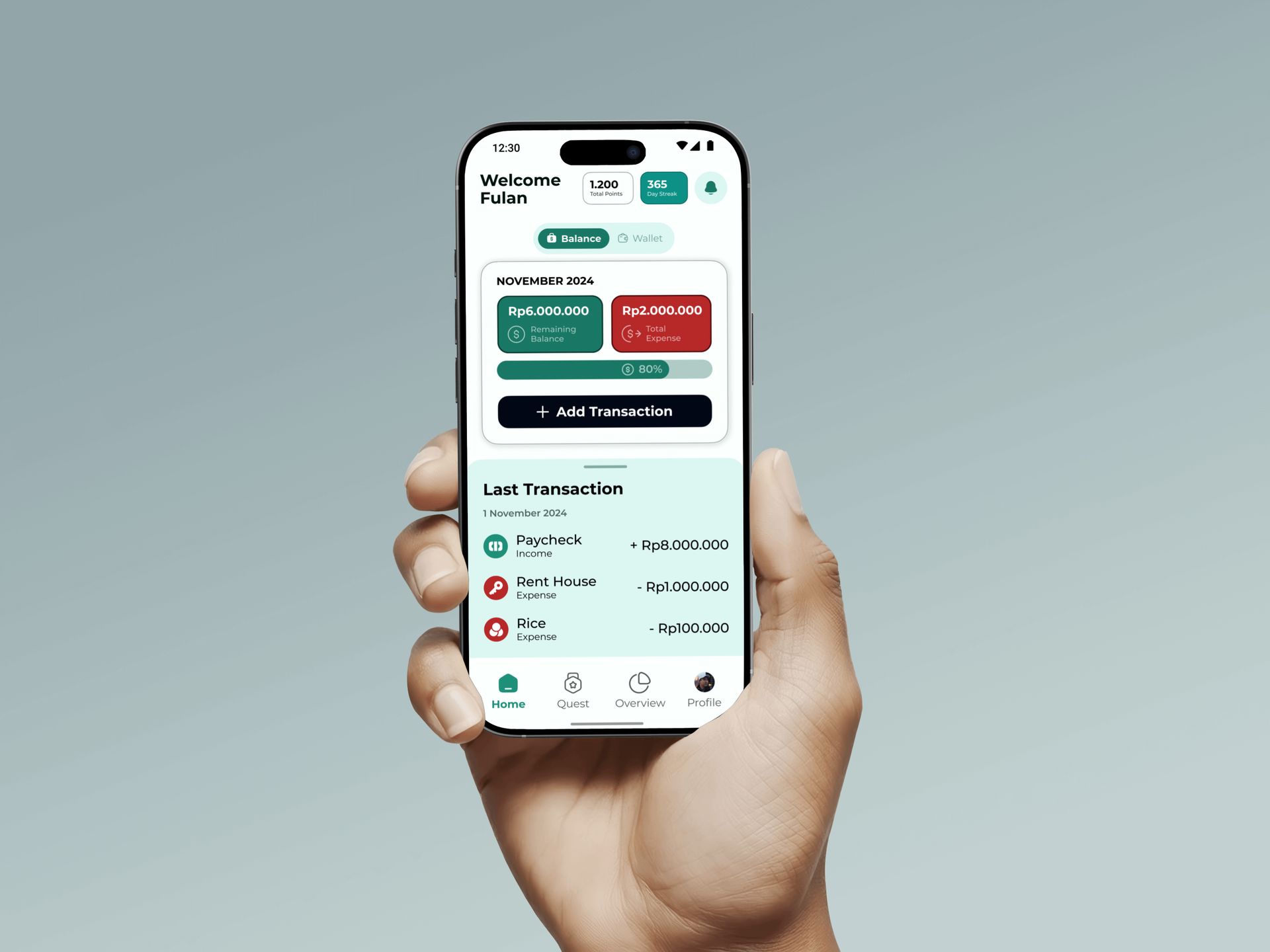
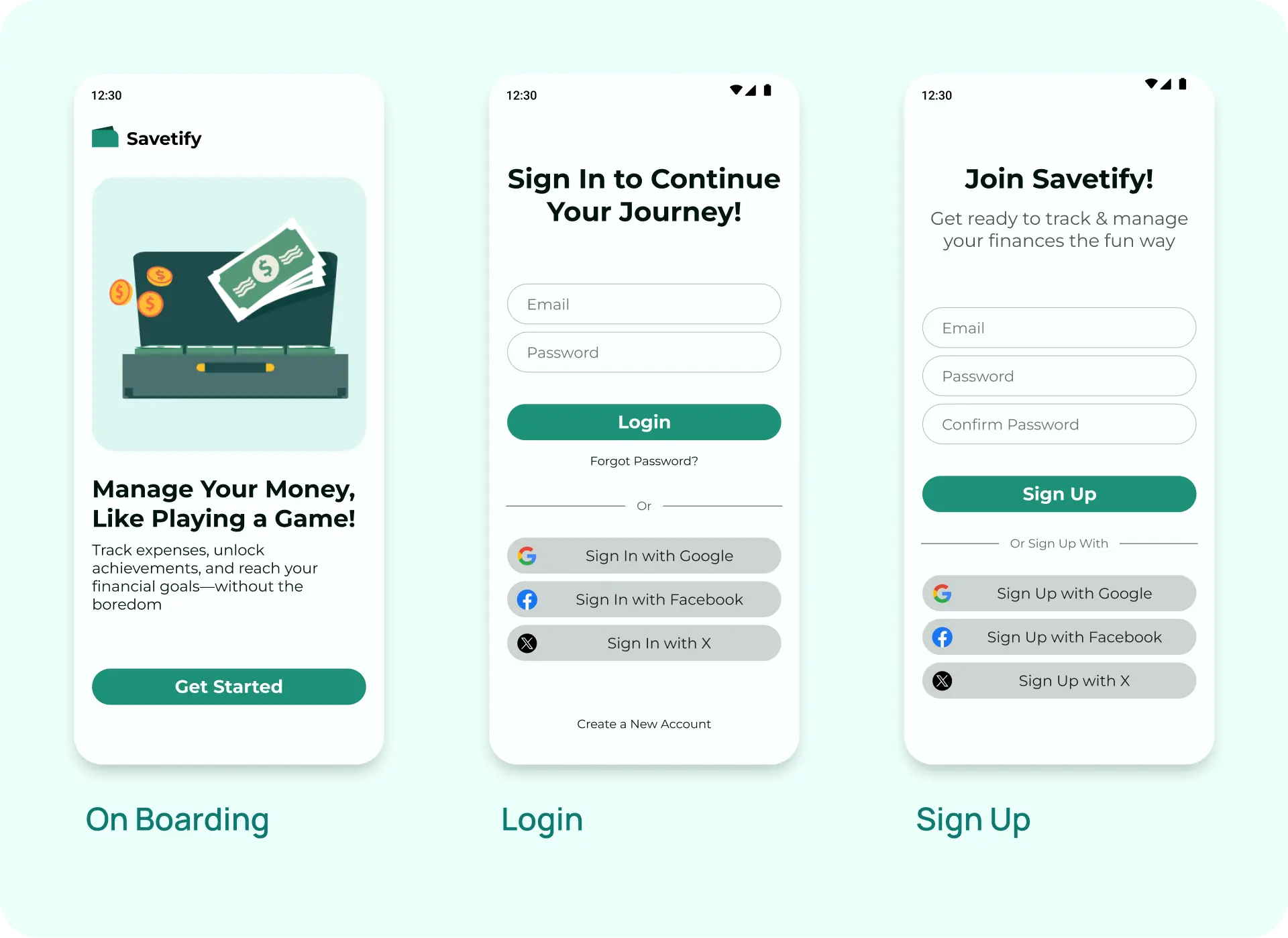
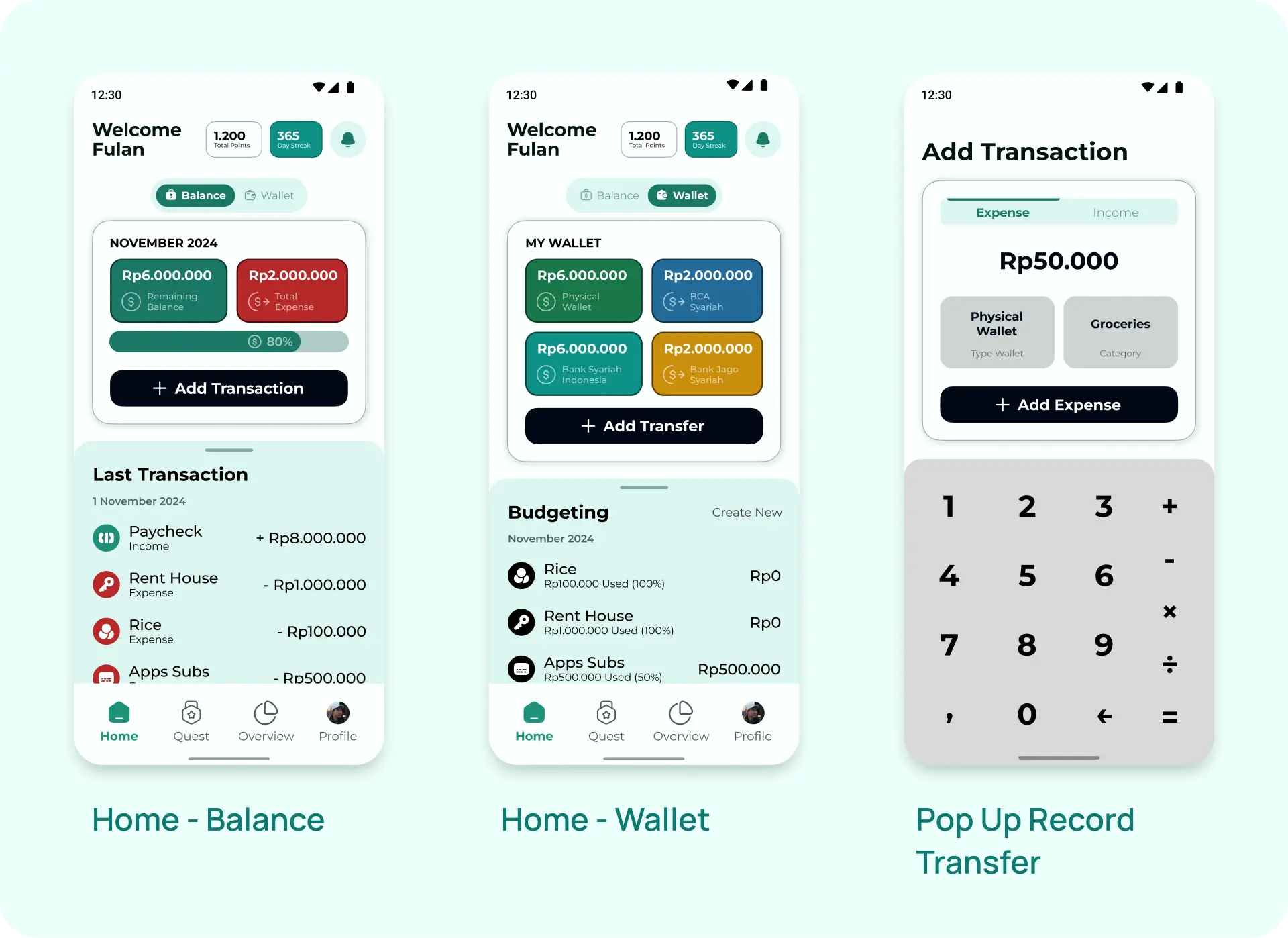
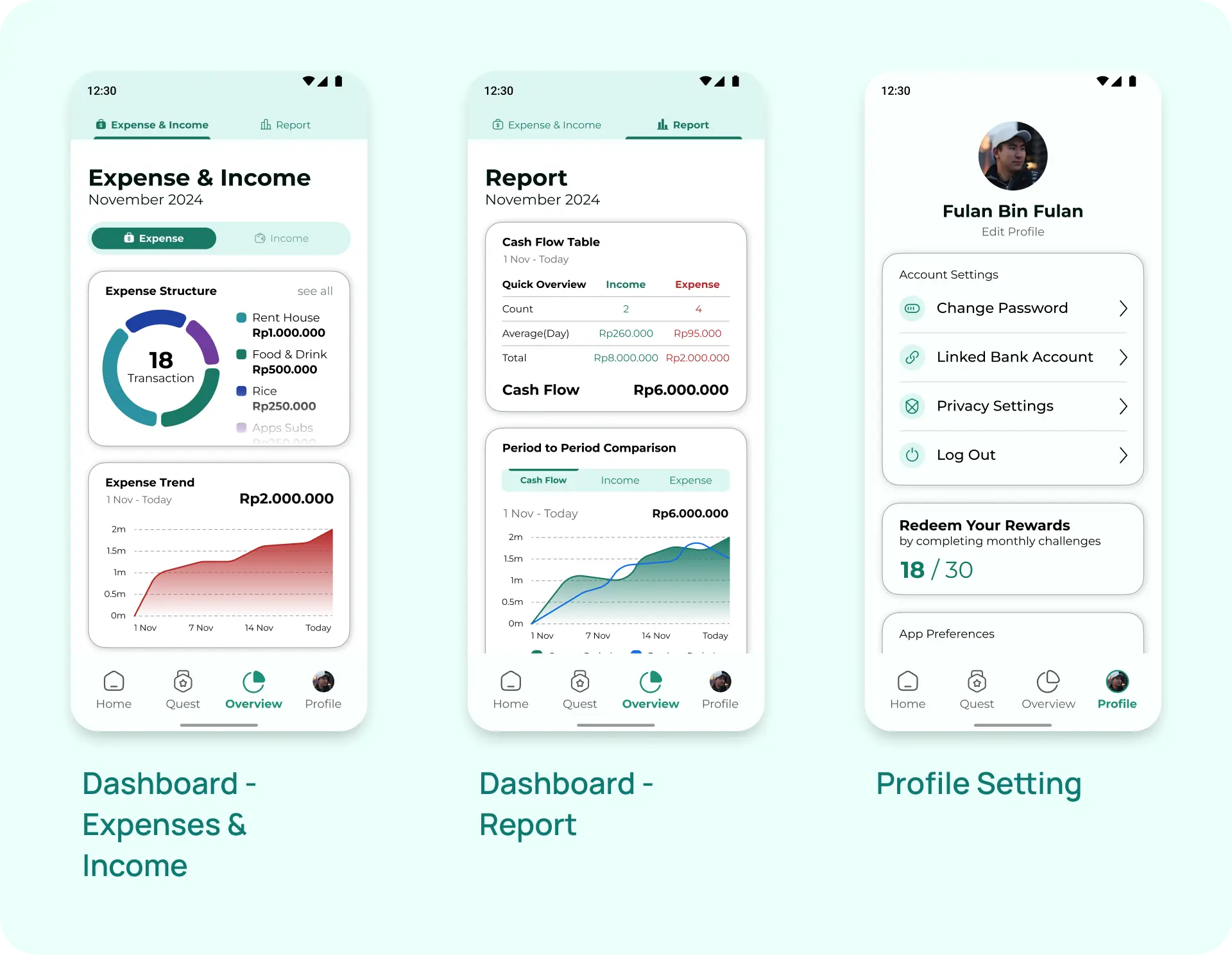
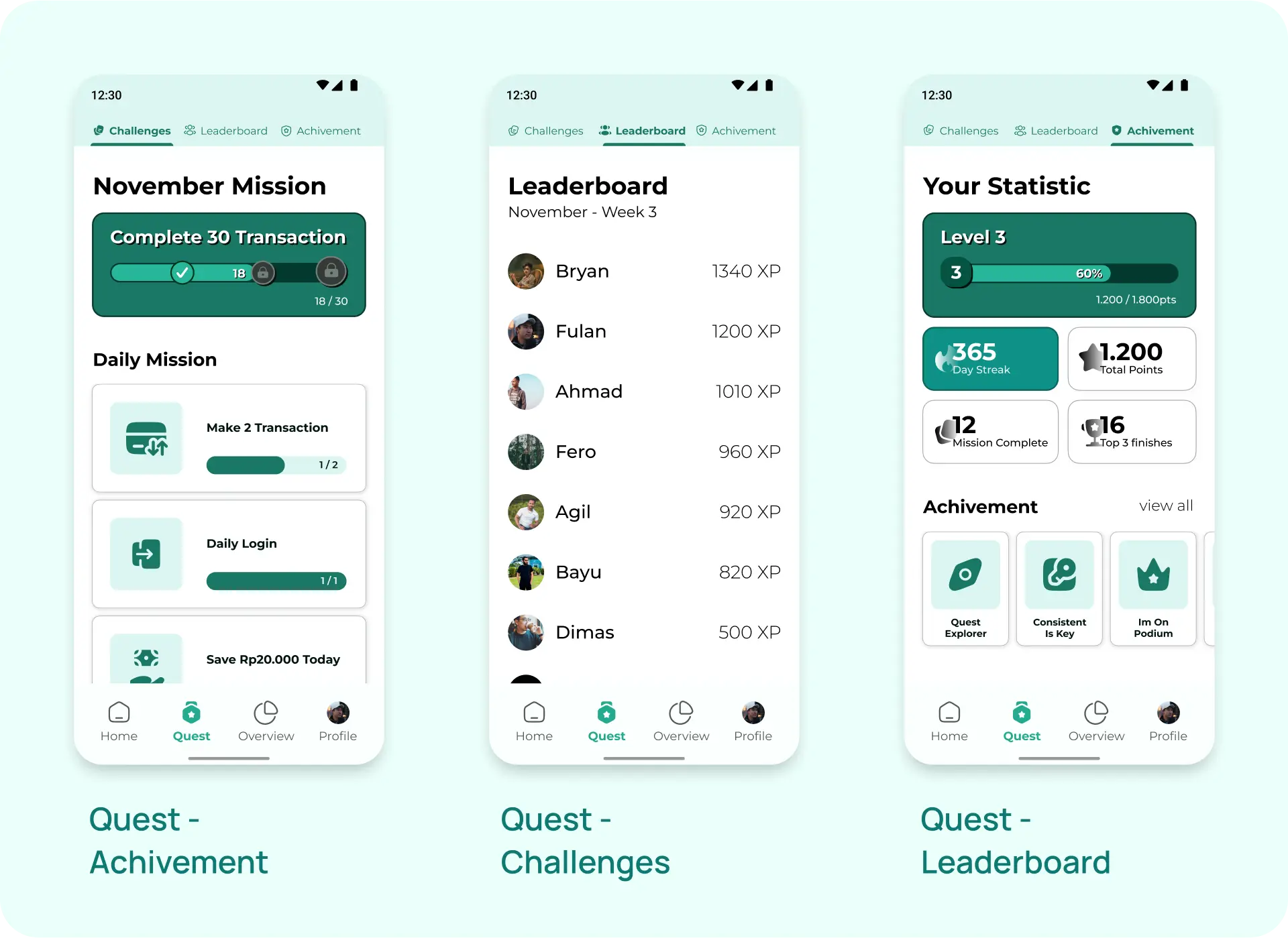
🕸️ HiFi Wireframe
A HiFi Wireframe (High-Fidelity Wireframe) is a detailed, visual representation of the final product’s interface. It includes accurate layout, typography, color schemes, icons, and hierarchy of information, reflecting the app's final design. Unlike LoFi wireframes, which are basic and simplistic, HiFi wireframes offer a more polished version that closely mirrors the app’s appearance before moving into the development stage. This stage ensures that all visual elements align with the intended user experience.




🦿 Prototyping
Prototyping is the creation of an interactive simulation of the app or product’s user interface. It allows teams and stakeholders to experience the app’s flow and navigation without writing any code. Prototypes are used to validate user flows, test functionality, and identify potential issues in the design. This process helps in refining the user experience before development begins, ensuring that the final product meets user expectations and is free of usability problems.
📃 Summary
The Deliver Phase is the final stage, focusing on refining visuals and preparing the digital product for launch. In this phase, design elements are consolidated into a Design System for consistency. The design is then elevated to a HiFi Wireframe (High-Fidelity), closely resembling the final product, and transformed into an interactive prototype for flow testing and user experience presentation.
Documentation of visual components and UI elements used consistently across the app. This design system ensures visual consistency, design process efficiency, and ease of implementation into code.
A detailed design representation reflecting the final app’s appearance. HiFi wireframes are used to accurately showcase layout, typography, colors, icons, and information hierarchy before the development stage.
A digital simulation of the app’s flow that allows the team and stakeholders to test navigation and user experience without writing code. Prototyping facilitates user flow validation and helps detect potential issues before development begins.
🧩 Conclusion
The Deliver Phase ensures that the solution is polished, cohesive, and ready for use. With the Design System as the foundation, HiFi Wireframe as the final visual representation, and Prototyping as the interactive workflow proof—this phase is crucial before implementation, ensuring the product is not only visually appealing but also functional and ready for further testing.